
Some of our more senior experienced readers may remember a toy called the Spirograph. In case you don’t, it’s a geometric shape drawing toy. The way it works is a plastic disc with gear teeth around the perimeter and various holes on its face is spun around a plastic ring with gear teeth on the inside. A pencil is inserted in one of the holes in the disc and, when spun around the inside of the ring, draws different complex shapes called hypotrochoids.

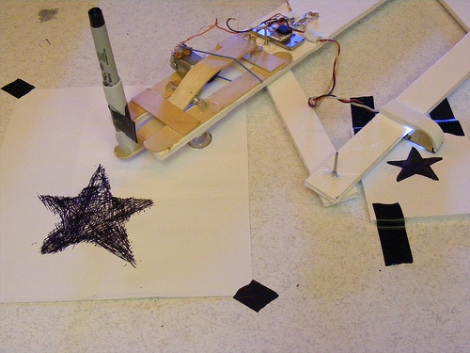
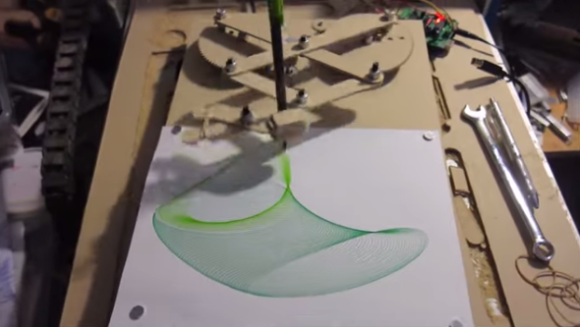
This was fun enough to keep a kid entertained for a few minutes. It took a while to make a complete shape and sometimes it was easy to mess up (especially if the hole chosen for the pencil was near the outside of the disc). [Darcy] thought it would be neat to combine the Spirograph’s drawing style with modern technology. The result is called the Art-O-Matic and it draws some pretty wild art, you guessed it, automatically.
Click past the break for more!
Continue reading “Art-O-Matic Is Spirograph’s Young Hip Offspring”