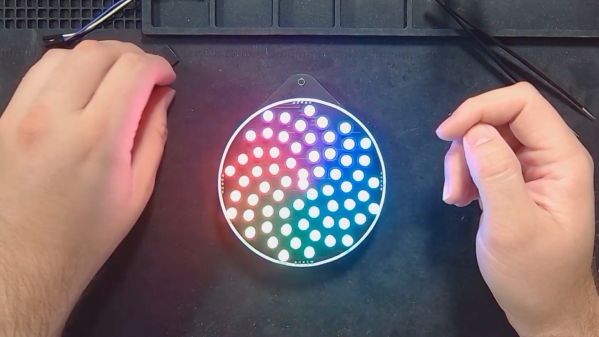
Picture it. You’ve got a big roll of NeoPixels, but you have no idea how many are actually on the tape. Or you need to count how many WS2812B LEDs are in a display to properly plan your animations. Fear not, for [Gustavo Laureano] has built the perfect tool for counting the addressable LEDs.
The tool is based on a Raspberry Pi Pico, so it’s easy to replicate at home. The LED strip is simply connected to the microcontroller via a set of jumper wires going to the 5V and GND pins, while one of the Pico’s ADC pins is then connected to the strip’s GND pin after the jumper. A further GPIO pin is used to send data to the strip.
Essentially, this uses the jumper wire as a rudimentary current shunt. The code steps through the string of LEDs, turning each one on and then off in turn, comparing the value read by the ADC pin at each state. When the Pico detects no difference in current draw between the on and off states, that suggests it’s trying to turn on an LED beyond the end of the string, and thus the count is concluded.
You don’t need to understand any of that to put this device to good use, however. You can easily whip it up on a breadboard with a Pi Pico and parts you have lying around in the shop. Video after the break.