The Apple II was the popular darling that truly kicked off the ascention of the company that would later bring you darlings such as the iMac, iPod, and iPhone. The brainchild of the legendary Steve Wozniak, it was a low-cost home computer that made use of some interesting compromises to create video output with the bare minimum components. This can make it difficult if you want to output full-bitmap graphics on the Apple II – but it is certainly possible.
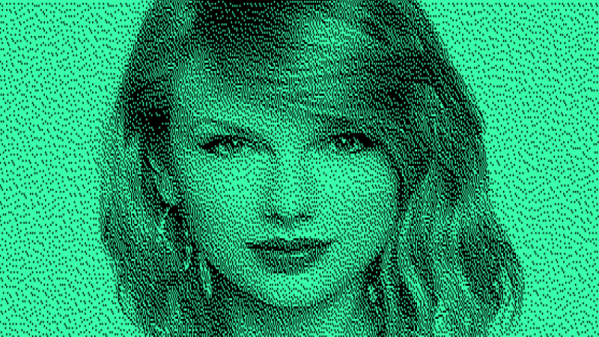
[cybernesto] set about completing this task, and released VBMP on GitHub. Programmed in assembly, it builds upon the work of democoder Arnaud Cocquière to display bitmap images on the vintage 6502-powered machine. Capable of displaying monochrome images in 560 x 192 or sixteen colors in 140 x 192, it loads slowly but does get the job done.
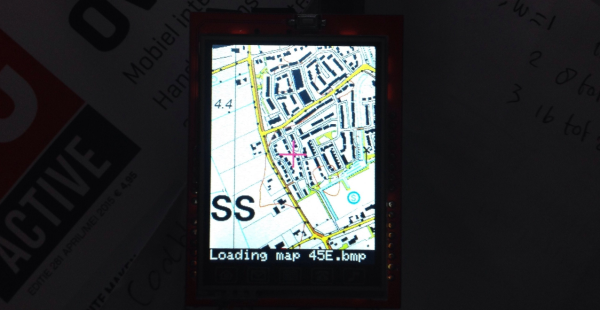
We’ve seen similar development underway elsewhere, too – on this vintage satellite tracker project. [Keplermatic] reports that their code runs at a similar speed to the VBMP loader, despite doing several things differently. It’s also available over at GitHub, for your reading pleasure.
If you’re looking to achieve something similar with your vintage hardware, it’s worth a look. Having the source available makes integrating it into further projects a snap. Learning to program these older machines can be challenging, but that’s half the fun – and when you build something awesome, be sure to drop it on the tips line.