Here at Hackaday we love floppy disks. While they are by no means a practical or useful means of storing data in the age of solid state storage, there is something special about the little floppy disc of magnetic film inside that iconic plastic case. That’s why we were so excited to see the tool [dbalsom] developed for printing pixel art in a floppy’s track timing diagrams!
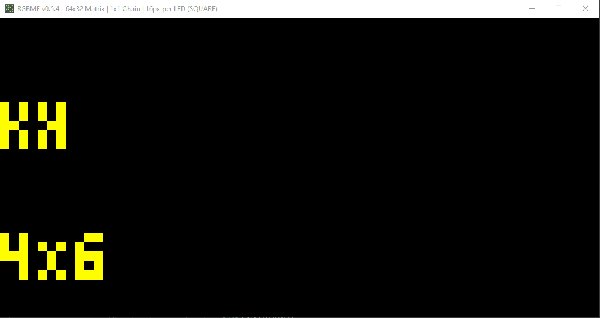
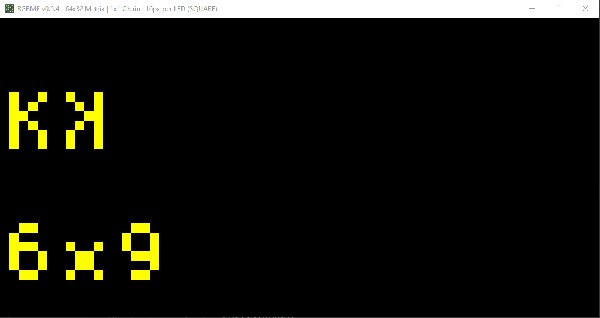
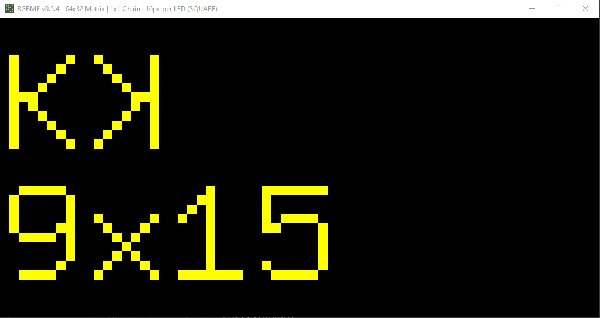
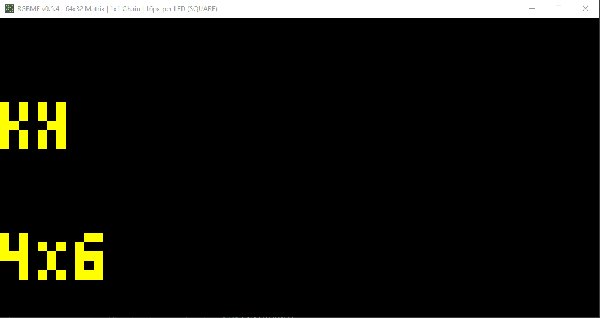
Floppy timing diagrams are usually used to analyze the quality of an individual disk. It represents flux transitions within a single floppy tack as a 2D graph. But it’s also perfectly possible to “paint” images on a floppy this way. Granted, you can’t see these images without printing out a timing diagram, but if you’re painting images onto a floppy, that’s probably the point.
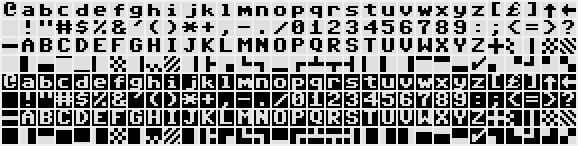
This is where pbm2track comes in handy! It takes bitmap images and encodes them onto floppy emulators, or actual floppies. The results are quite excellent, with near-perfect recreation in floppy graphical views. The results on real floppies are also recognizable as the original image. The concept is similar to a previous tool [dbalsom] created, PNG2disk
If you, too, love the nearly forgotten physical likeness of the save button, make sure to check out this modern Linux on a floppy hack next!
Thanks [gloriouscow] for the tip!