 Sometimes you need to toggle or read a few pins on a microcontroller for a project so simple (or so temporary) that coding some firmware is a rather large investment of time. [Jaspreet] had the same problem – wanting to read values and toggle pins without writing any code – so he came up with a rather clever solution to control an MSP430 through a serial connection.
Sometimes you need to toggle or read a few pins on a microcontroller for a project so simple (or so temporary) that coding some firmware is a rather large investment of time. [Jaspreet] had the same problem – wanting to read values and toggle pins without writing any code – so he came up with a rather clever solution to control an MSP430 through a serial connection.
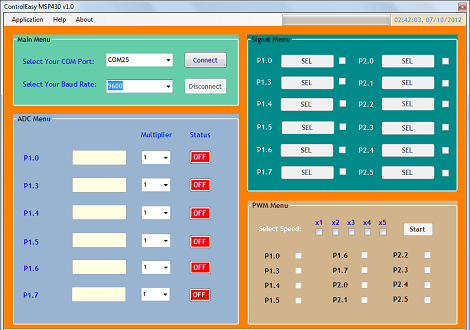
[Jaspreet] calls his project ControlEasy, and it does exactly as advertised: it provides a software interface to control ADC inputs, PWM outputs, and the state of output pins via a desktop computer. ControlEasy does this with a matching piece of code running on any MSP430 with a hardware UART (like the TI Launchpad) sending and receiving data to the computer.
Right now ControlEasy can read analog values, generate PWM output, and set individual pins high and low. [Jaspreet] plans on expanding his software to allow control of LCDs and I2C and SPI devices.
In the video after the break you can see [Jaspreet] fiddling around with some pins on his LaunchPad via the GUI. The software is also available for download if you’d like to try it out, but unfortunately it’s a Windows-only build at this point.