
Did you know it’s possible to write Javascript code without using any letters or numbers at all? Well, it’s not just Javascript, but that’s the language used in this demonstration. [Patricio Palladino] shows how code can be written using just eight characters, and all of them are punctuation marks.
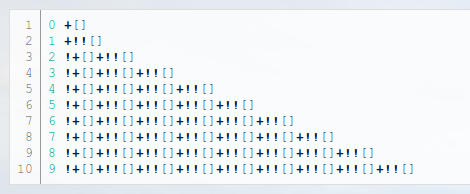
Typecasting is the name of the game here. By starting out with an empty array formed by a pair of square brackets, [Patricio] can generate the number zero by casting the array with the plus sign. From there he can use an exclamation point (a boolean cast) and addition to generate any number. The image above is an example of the digits 0-9. This would get very tedious for larger numbers but there’s another shortcut. Cast the digits to strings, concatenate them, then cast back to a number and you’re in business.
The technique is fascinating, and basically unreadable. As a proof of concept he wrote a parser that will convert any Javascript into this hieroglyphy. Check out his Github repository to give it a try.
[via Reddit]