What’s that they say about death and taxes? Apparently that maxim doesn’t apply to Flash, at least when it comes to the taxman. As we noted last week, the end of the Adobe Flash era took with it a scheduling and routing app for the railway system in a Chinese city. This time around, it’s the unfortunately acronymed SARS, for South African Revenue Services, having Flash woes. They still have several online tax forms that haven’t been migrated to HTML5, so to keep the revenue flowing they built their own Flash-enabled browser. Taxpayers are free to download and use the browser while SARS works on getting the rest of their forms migrated. It sort of reminds us of those plans the Internal Revenue Service has to ensure tax collection continues after a nuclear apocalypse — death and taxes indeed.
Trouble for Nintendo in the EU? It looks that way, as consumer groups have made the case to EU regulators that Nintendo’s wildly popular Switch consoles are showing unacceptably premature obsolescence with the notorious “Joy-Con drift” issue. The problem, which manifests as players being unable to control a game due to constant movement despite no inputs on the joystick-like controller, requires a repair, one that Nintendo initially only did for free as warranty service for consoles less than a year old. For consoles out of the warranty period, Nintendo was charging €45, which is approximately the same as what a new controller would cost. This didn’t sit well with regulators, and now they’re breathing down Nintendo’s neck. They now offer free repairs for up to two years, but they’re still under the EU microscope. The interesting bit in the linked document is the technical reason for the problem, which is attributed to premature PCB wear — possibly meaning the traces wear away — and inadequate sealing of the Joy-Con mechanism against dust intrusion.
Last year looked as though it was going to be an exciting one with respect to some of our nearest solar and galactic neighbors. For a while there, it looked like the red giant Betelgeuse was going to go supernova, which would have been interesting to watch. And closer to home, there were some signs of life, in the form of phosphine gas, detected in the roiling atmosphere of our sister planet, Venus. Alas, both stories appear not to have panned out. The much-hoped-for (by me) Betelgeuse explosion, which was potentially heralded by a strange off-cycle dimming of the variable star, seems now to be due to its upper atmosphere cooling by several hundred degrees. As for Venus, the phosphine gas that was detected appears actually to have been a false positive triggered by sulfur dioxide. Disappointing results perhaps, but that’s how science is supposed to work.
Amateur radio often gets a bad rap, derided as a hobby for rich old dudes who just like to talk about their medical problems. Some of that is deserved, no doubt, but there’s still a lot of room in the hobby for those interested in advancing the state of the art in radio communications. In this vein, we were pleased to learn about HamSCI, which is short for Ham Radio Science Citizen Investigation. The group takes to heart one of the stated primary missions of amateur radio as the “ontinuation and extension of the amateur’s proven ability to contribute to the advancement of the radio art.” To that end, they’ll be holding HamSCI Workshop 2021, a virtual conference that will be focused on midlatitude ionospheric science. This appears to be a real science conference where both credentialed scientists and amateurs can share ideas. They’ve got a Call for Proposals now, with abstracts due by February 15. The conference itself will be on March 19 and 20, with free admission. The list of invited speakers looks pretty impressive, so if you have any interest in the field, check it out.
And finally, we got a tip this week about a collection of goofy US patents. Everything listed, from the extreme combover to baby bum-print art, is supposedly covered by a patent. We didn’t bother checking Google Patents, but some of these are pretty good for a laugh. We did look at a few, though, and were surprised to learn that the Gerbil Shirt is not a garment for rodents, but a rodent-filled garment for humans.







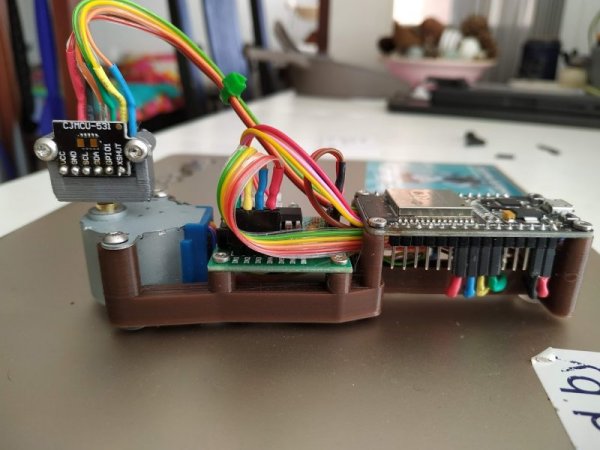
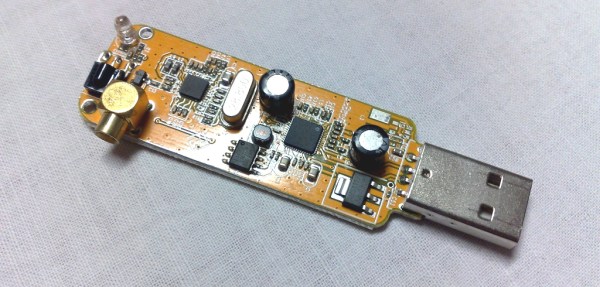
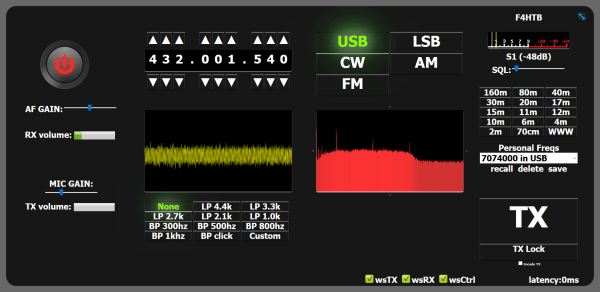
 remote-controlling their rig from a laptop. As you can imagine, this essentially involves a server running on a computer hooked up to the radio, which is connected via the internet to a client running on the laptop. [Olivier/ F4HTB] saw a way to improve the process by eliminating the client software and controlling the rig from a web browser.
remote-controlling their rig from a laptop. As you can imagine, this essentially involves a server running on a computer hooked up to the radio, which is connected via the internet to a client running on the laptop. [Olivier/ F4HTB] saw a way to improve the process by eliminating the client software and controlling the rig from a web browser.