[Adam Bercu] and [Dan Landers] from Artisan’s Asylum in Somerville, MA brought a very, very cool toy to Maker Faire this year. It’s a two hundred pound WiFi repeater deploying robot able to amble across unforgiving terrain and my foot.
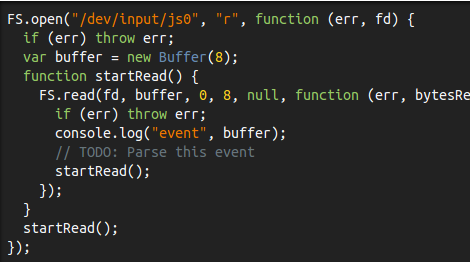
The robot is controlled through a web interface with the help of a front-mounted web cam with pan and tilt controls. All the signals are sent through a WiFi connection to a node.js web server; not the best way to communicate with a robot over long distances, but [Adam] and [Dan] have a few tricks up their sleeve.
On the back of the robot are two Pelican cases loaded up with a battery and a Linksys WRT54G wireless router. When the robot reaches the limits of its range, it activates a solenoid, dropping a WiFi repeater. This repeater has enough battery juice to stay powered for about a day and a half, meaning the robot can make multiple trips to deploy a wireless network through some very hostile terrain. Perfect for disaster and search and rescue operations.
There are two videos after the break: the first is [Dan] going over the capabilities of his tank bot and the second is a short demo of the bot tearing up the grass at Maker Faire.
Continue reading “200 Pound, WiFi Deploying Robot Ran Over My Foot”