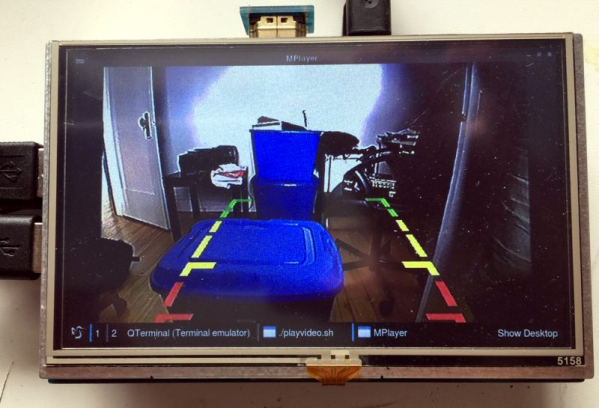
Most new cars have GPS, rear cameras, and all the other wonders an on-board system can bring. But what if you have an old car? [Fabrice Aneche] has a 2011 vehicle, and wanted a rearview camera. He started with a touch screen, a Raspberry Pi 3, and a camera. But you know how these projects take on a life of their own. So far, the project has two entries in his blog.
It wasn’t long before he couldn’t resist the urge to add a GPS. But that’s no fun without maps. Plus you need turn-by-turn directions. [Fabrice] did a lot of the user interface using Qt5 and QML. He started out running it with X11 but that was slow. It turns out though that Qt5 can drive the Pi’s video directly without using X11, so that’s what he wound up doing. The code that isn’t in QML — mainly dealing with the GPS location — is written in Go, while the code for MOCS (My Own Car System) is on GitHub.