When it comes to LED matrixes, building one is just the first step. Then you have to decide what to display on it. [panjanek] came up with a relatively flexible answer to this question, building an RGB LED matrix that can display the GIFs of your choice.

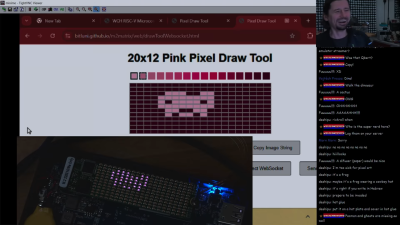
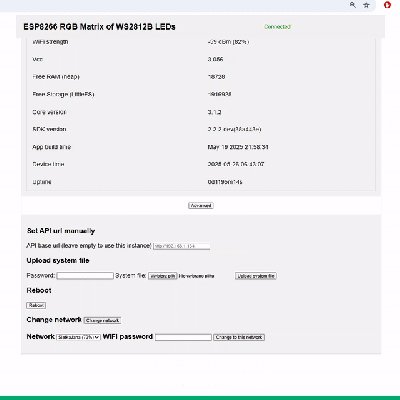
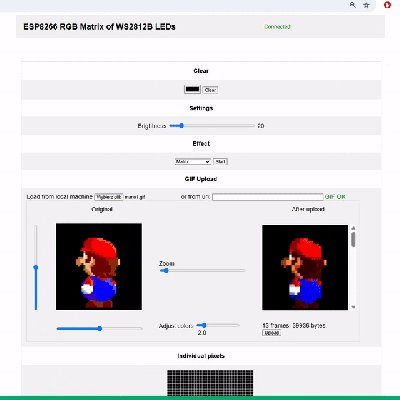
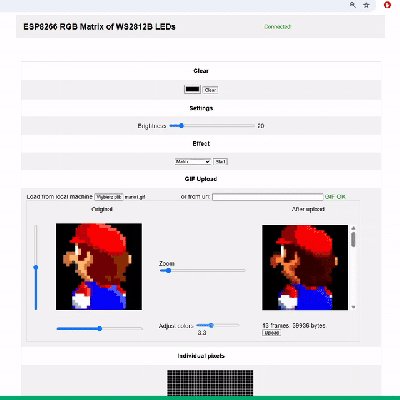
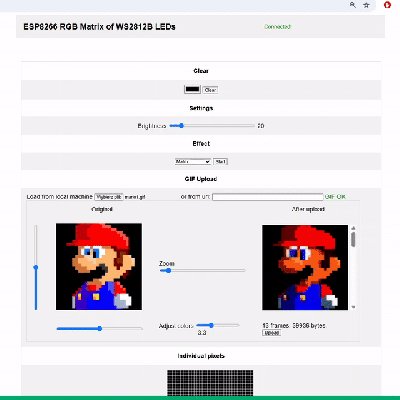
[panjanek] grabbed WS2812B addressable LEDs for this project, assembling them into a 32 x 32 matrix that fits perfectly inside an off-the-shelf Ikea picture frame. The matrix is hooked up to an ESP8266 microcontroller, which acts as the brains of the operation. The WiFi-enabled microcontroller hosts its own web interface, with which the project can be controlled. Upon opening the page, it’s possible to upload a GIF file that will be displayed as an animation on the matrix itself. It’s also possible to stream UDP packets of bitmap data to the device to send real-time animations over a network.
It’s a neat build, and one that answers any questions of what you might display on your LED matrix when you’re finished assembling it. Code is on Github if you fancy implementing the GIF features in your own work. We’ve featured some unexpected LED matrix builds of late, like this innovative device for the M.2 slot. Meanwhile, if you’re cooking up your own creative LED builds, don’t hesitate to let us know on the tipsline!