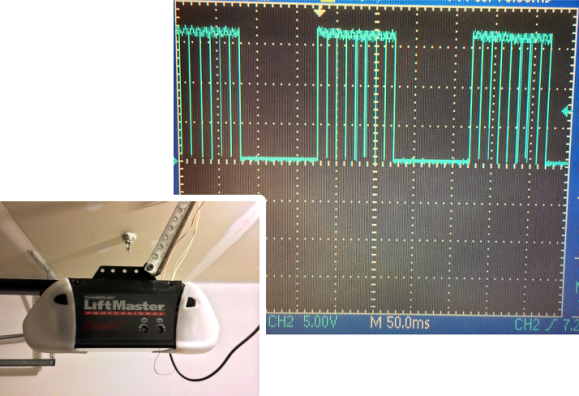
Looking at this huge Uninterruptible Power Supply we are a little envious. It’s meant to hang on the wall of a utility room and power your critical devices. [Radek Hvizdos] has had it in service for quite some time, and when he started thinking of replacing the internal battery he decided to see if he could also extend the functionality. To do so he needed to get at the firmware of the chip controlling the device. And so began his adventure of dumping the firmware from the read-protected PIC 18F452.
The challenge of dumping code from a write-protected chip is in itself a fun project. But [Radek] was actually interested in fixing bugs and adding features. The wishlist feature we’d be most interested in is a kind of triage for shutting down devices as the internal battery starts to run low. Nice! But starting from scratch with the firmware is a no-go. You can see the two places where he connected to the PCB. The upper is for using a PIC programmer. The lower is an I2C connection used to dump the EEPROM with an improvised Bus Pirate.
In the end it was improper lock bit settings that opened the door to grabbing the firmware. The bootloader section of the PIC is not locked, and neither is the ability to read from FLASH at run-time. These two combined allowed him to write his own code which, when flashed to the bootloader section, dumps the rest of the firmware so that it may be combined into a complete file afterward. Since posting this fascinating article he has made a follow-up about disassembling the code.


 Avid Hackaday reader [Matthias] told us he takes a lot of inspiration from our site. That’s quite a compliment, because his work is both inspiring and beautiful. [Matthias] wanted to build a UI using JavaFX, so he made
Avid Hackaday reader [Matthias] told us he takes a lot of inspiration from our site. That’s quite a compliment, because his work is both inspiring and beautiful. [Matthias] wanted to build a UI using JavaFX, so he made