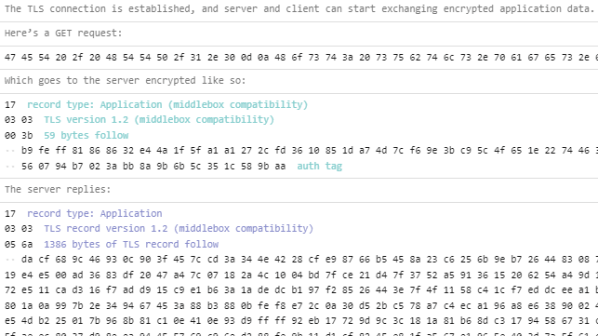
TLS, byte by byte performs an unusual and interesting function: it fetches itself over HTTPS, and provides a complete annotation of what’s going on in the process, one byte at a time. Visit the site and give the button a click to watch it happen, it’s neat!
Transport Layer Security (TLS) is what’s responsible for encrypting traffic over the internet, and it’s normally implemented on top of TCP to encrypt an application-layer protocol like HTTP (resulting in HTTPS and the little padlock icon in browsers indicating a connection with a web site is encrypted.) Back in the day, traffic over the internet was commonly unencrypted, but nowadays no communication or hardware is too humble for encryption and methods are easily accessible.
So for what purpose would someone actually need or use such an implementation of TLS? Well, probably no one actually needs it. But it is a userspace TLS implementation in javascript that may fit a niche for someone, and it certainly provides beautifully-indented and annotated binary data in the process. Sound up your alley? The GitHub repository for the project has all the details, so give it a look.