
The clock is a perfect technology. For just a few dollars, you can buy a digital wristwatch and chronometer able to keep extremely accurate time for years without winding a spring or replacing a battery. Anything ‘improvement’ on the design of a clock only makes it harder to read, a feature exploited by the very 1337 binary clocks we see from time to time. [Ch00f] decided it was time to give way to the march of progress and build a completely unreadable clock. He came up with a QR code clock that is unreadable by humans and cellphones alike.
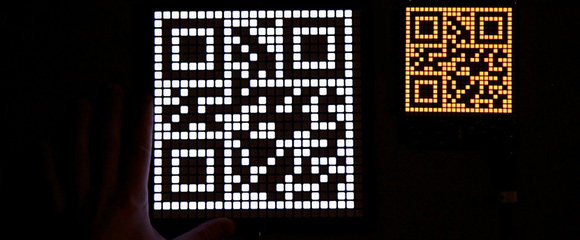
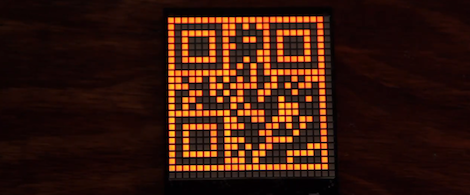
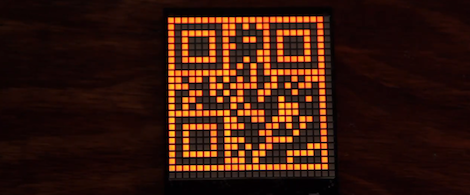
The hardware is built around nine 8×8 LED matrix panels resulting in a 24 x 24 pixel display, perfect for displaying a 21 pixel square QR code. The LED drivers are a standard multiplexed affair, but this project really shines in the firmware department.
The microcontroller [Ch00f] used – an ATMega328 – is far too small to store the 1440 QR codes for every minute of the day. No, this project would have to dynamically generate QR codes on the fly, not exactly an easy problem.
After looking over the official QR code standard, [Ch00f] wrote a rather large program that turns alphanumeric sequences into QR code. This runs on the microcontroller every minute, generating a new QR code for every minute of the day.
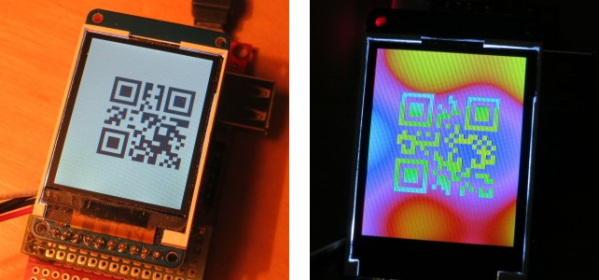
It’s nigh impossible for a human to read a QR code, but [Ch00f] figured he could make his project even less useful. By multiplexing the LEDs at a very low duty cycle [Ch00f] made it impossible for a camera to capture the entire QR code, even though the pattern of pixels is still visible to the human eye. A fabulously useless build that really steps up the game for unreadable clocks.
Video after the break.
Continue reading “QR Clock Is Unreadable By Humans And Computers Alike” →