While the medium may have evolved from floppy disks to DVDs and USB flash drives, the overall process of installing an operating system onto a desktop computer has been more or less the same since the 1980s. In a broad sense you could say most OS installers require more clicking than typing these days, but on the whole, not a lot has really changed. Of course, that doesn’t mean there isn’t room for improvement.
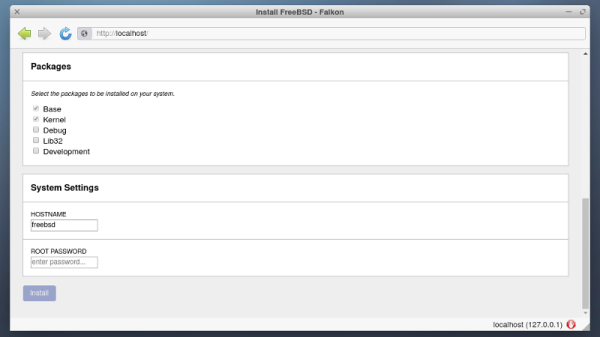
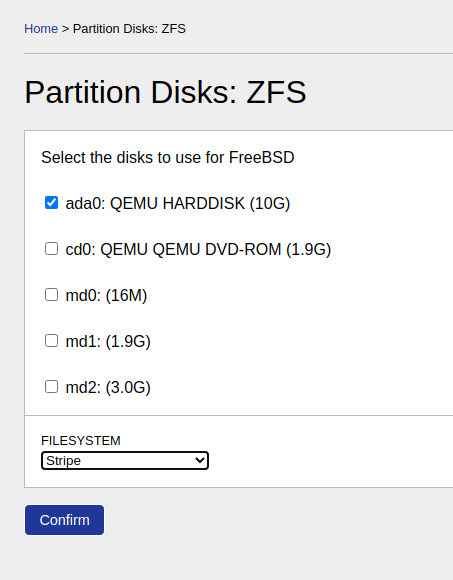
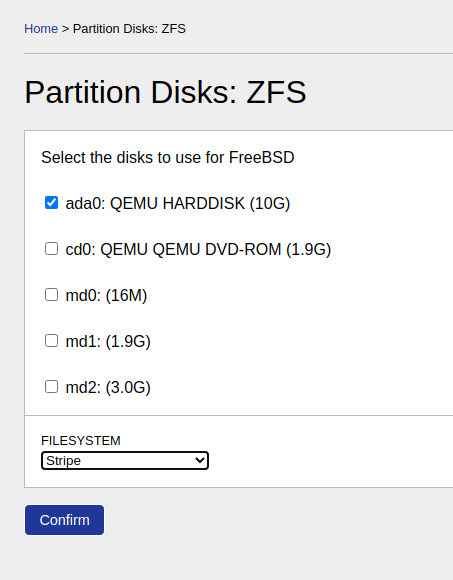
Among the long list of projects detailed in FreeBSD’s April to June 2021 Status Report is a brief update on an experimental installer developed by [Yang Zhong]. In an effort to make the installation of FreeBSD a bit more user friendly, the new installer does away with the classic terminal interface and fully embraces the modern web-centric design paradigm. Once the user has booted into the live OS, they simply need to point the browser to the loopback address at any time to access the installer’s GUI.
Now that alone wouldn’t be particularly groundbreaking. After all, Google has implemented an entire operating system with web frameworks in Chrome OS, so is making the installer a web app really that much of a stretch? But what makes [Yang]’s installer so interesting is that the web interface isn’t limited to just the local machine, it can be accessed by any browser on the network.
 That means you can put the install disc for FreeBSD into a headless machine on your network, and use the browser on your laptop or even smartphone to access the installer. The Graybeards will point out that savvy users have always been able to access the text installer from another computer over SSH, but even the most staunch Luddite has to admit that simply opening a browser on whatever device you have handy and pointing it to the target machine’s IP address is a big usability improvement.
That means you can put the install disc for FreeBSD into a headless machine on your network, and use the browser on your laptop or even smartphone to access the installer. The Graybeards will point out that savvy users have always been able to access the text installer from another computer over SSH, but even the most staunch Luddite has to admit that simply opening a browser on whatever device you have handy and pointing it to the target machine’s IP address is a big usability improvement.
While the software appears complete enough to get through a basic installation, we should remind readers these are still early days. There’s currently no authentication in place, so once you’re booted into the live environment, anyone on the network can format your drives and start the install process.
Some sections of the GUI aren’t fully functional either, with the occasional note from [Yang] popping up to explain what does and doesn’t work. For example, the manual network configuration panel currently only works with WiFi interfaces, as that’s all he personally has to test with. Quite a modern installer, indeed.
Some would argue that part of what makes alternative operating systems like Linux and BSD appealing is the fact that they can happily run on older hardware, so we imagine the idea of an installer using a memory-hungry web browser to present its interface won’t go over well with many users. In our testing, the experimental installer ISO won’t even boot unless it detected at least 4 GB of RAM onboard. But it’s certainly an interesting experiment, and something to keep an eye on as it matures.
[Thanks to Michael for the tip.]