We all love a nice strip or grid of addressable LEDs. It can add flair or an artistic touch to many projects, and it can make gaming computers look extra 1337. However, providing enough current to a long strip of addressable LEDs can sometimes be difficult. Often a separate voltage rail is needed to supply enough juice. At the same time, continually sending out data to animate them can often use 100% of the microcontroller’s CPU power, especially if the serial bus is being bit-banged. A crash or badly timed interrupt can leave the system in a weird state and sometimes with the LEDs not displaying the correct colours. Or you might just want to enter a power-saving mode from time to time on your main MCU? Well, the BAPPR is designed to address all of these problems.
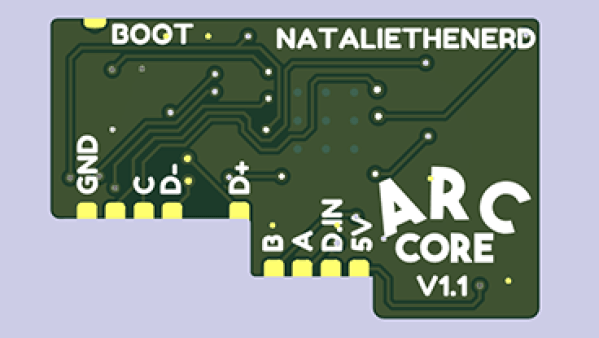
[TheMariday] created the BAPPR and made it fully open-source. It’s a switch-mode power supply that can accept anywhere from 7 V to 17 V and converts it into a strong 5 V rail for typical addressable LEDs. It also has a “smart” mode where it monitors the data line going to the LEDs to see if there is activity. If for some reason the system stops sending data, the BAPPR can intervene and shut off the power to the LEDs, which can help prevent strange colour combinations from being displayed while the system recovers. Once data starts flowing again, power is restored and the light party can resume.
Continue reading “The BAPPR Keeps Your Addressable LED System Cool”