There’s long been a push to stop writing code as a sequence of lines and go to something graphical, which has been very successful in some areas and less so in others. But even when you use something graphical like Scratch, it is really standing in for lines of code? Many graphical environments are really just interface builders, and you still write traditional code underneath. [Masato Hagiwara] asks the question: Can you write code that is actually a 2D graphic? Where the graphical layout isn’t a cover for code, but is the code itself? His answer is Recto.
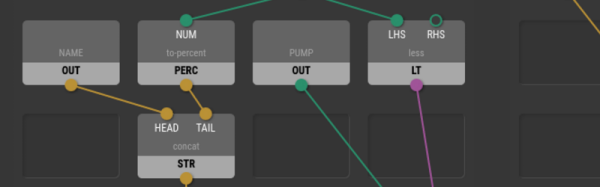
Whereas a C program, for example, has a syntactical structure of lines, a Recto program has rectangles. Rectangles can contain data, and their structure naturally mimics the kinds of structures we usually use: columns, rows, matrices, and so on. Rectangles can also contain… wait for it… other rectangles. Special rectangles act as dictionaries or sets.
We thought this sort of reminded us of Lisp, and, in fact, [Hagiwara] makes that clear later in the post. The real problem is how do you…write? draw?… this kind of code? At first, he laid it out in a spreadsheet before compilation. Now he’s built an editor for it, and you can try it in your browser. There’s also a limited-feature compiler that can handle simple programs.
[Hagiwara] goes on to show how this representation would work for natural human languages, too. Honestly, we have enough trouble with English and the few other human languages we struggle with, but it is interesting to contemplate.
If you like strange languages, there’s Piet. Not that either of these is the weirdest we’ve ever seen.