With what pinball aficionados pay for the machines they so lovingly restore, it’s hard to imagine that these devices were once built to a price point. They had to make money, and whatever it took to attract attention and separate the customer from their hard-earned coins was usually included in the design. But only up to a point.
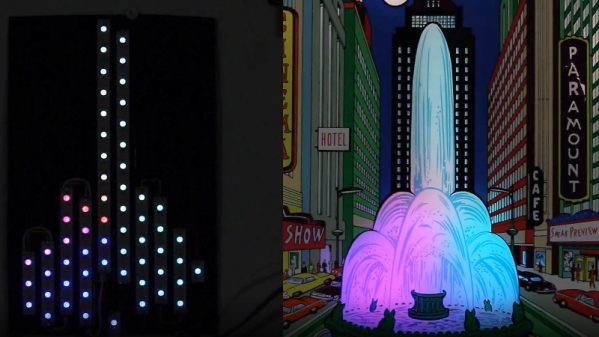
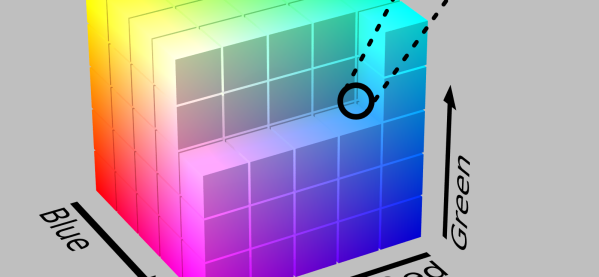
Take the 1967 Williams classic, “Magic City.” As pinball collector [Mark Gibson] explains it, the original design called for a rotating color filter behind a fountain motif in the back-glass, to change the color of the waters in an attractive way. Due to its cost, Williams never implemented the color wheel, so rather than settle for a boring fountain, [Mark] built a virtual color wheel with Neopixels. He went through several prototypes before settling on a pattern with even light distribution and building a PCB. The software is more complex than it might seem; it turns out to require a little color theory to get the transitions to look good, and it also provides a chance for a little razzle-dazzle. He implemented a spiral effect in code, and added a few random white sparkles to the fountain. [Mark] has a few videos of the fountain in action, and it ended up looking quite nice.
We’ve featured [Mark]’s pinball builds before, including his atomic pinball clock, We even celebrated his wizardry in song at one point.