The big news story of the week of course has been the wildfires in California, which as of Saturday have burned over 30,000 acres, destroyed 12,000 structures, caused 150,000 people to evacuate, and killed eleven people. Actually, calling them wildfires underplays the situation a bit because there are places where they’ve clearly become firestorms, burning intensely enough to create their own winds, consuming everything in their path in a horrific positive feedback loop. We’ve even seen fire tornados caught on video. We’ve got quite a few connections to the affected area, both personally and professionally, not least of which are all our Supplyframe colleagues in Pasadena, who are under immediate threat from the Eaton fire. We don’t know many details yet, but we’ve heard that some have lost homes. We’ve also got friends at the Jet Propulsion Labs, which closed a few days ago to all but emergency personnel. The fire doesn’t seem to have made it down the mountain yet, but it’s very close as of Saturday noon.
interactive26 Articles
DIY 3D Hand Controller Using A Webcam And Scripting
Are you ready to elevate your interactive possibilities without breaking the bank? If so, explore [Caio Bassetti]’s tutorial on creating a full 3D hand controller using only a webcam, MediaPipe Hands, and Three.js. This hack lets you transform a 2D screen into a fully interactive 3D scene—all with your hand movements. If you’re passionate about low-cost, accessible tech, try this yourself – not much else is needed but a webcam and a browser!
The magic of the project lies in using MediaPipe Hands to track key points on your hand, such as the middle finger and wrist, to calculate depth and positioning. Using clever Three.js tricks, the elements can be controlled on a 3D axis. This setup creates a responsive virtual controller, interpreting hand gestures for intuitive movement in the 3D space. The hack also implements a closed-fist gesture to grab and drag objects and detects collisions to add interactivity. It’s a simple, practical build and it performs reliably in most browsers.
For more on this innovation or other exciting DIY hand-tracking projects, browse our archive on gesture control projects, or check out the full article on Codrops. With tools such as MediaPipe and Three.js, turning ideas into reality gets more accessible than ever.
A Non-Musical Use Case For 8-Track
There was a time in the not-too-distant past when magnetic tape was the primary way of listening to and recording audio. Most of us are familiar with the cassette tape, a four-track system that plays first one side of the tape, then the other. There was the eight-track tape as well which did not have quite as much popularity or longevity but did have a few interesting features that [Serial Hobbyism] took advantage of to make an interactive game.
The defining feature of the eight-track system, beyond the obvious eight tracks on the tape, is that the tape runs in a continuous loop, never needing to be stopped or flipped over. Instead, four buttons select pairs of the eight tracks, moving a head immediately to make the switch on-the-fly. [Serial Hobbyism]’s game plays a trivia-style audio recording and asks the player to answer questions by pushing one of the four “program” buttons to switch tracks. If the correct track is selected, the recorded audio congratulates the player and then continues on with the game. Likewise, if an incorrect track is selected, the recording notes that and the game continues.
Another interesting feature of this game is that it can be played without modifying an eight-track player, as the selectable tracks are a core function of this technology. They can be used in a similar way as cassette tapes to store computer data and a data recorder similar to the eight-track system was used on the Voyager space probes, although these only bear a passing resemblance.
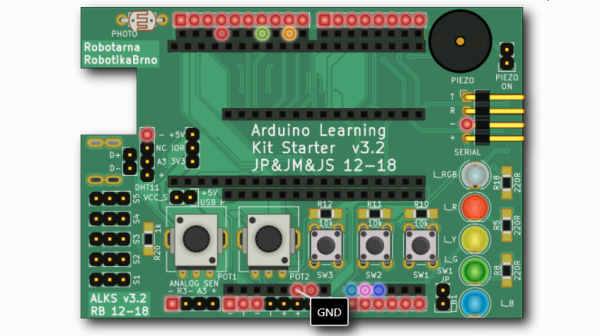
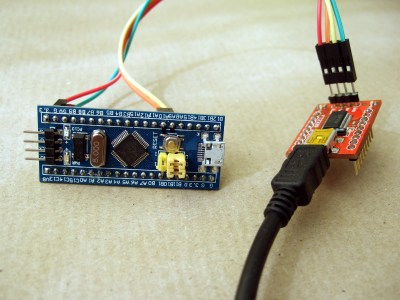
Tool Generates Interactive PCB Diagrams From KiCAD
Nearly everyone likes nice pinout diagrams, but the more pins and functions are involved, the more cluttered and less useful the diagram becomes. To address this, [Jan Mrázek] created Pinion, a tool to help generate interactive diagrams from KiCad design files.
The result is an interactive diagram that can be viewed in any web browser. Hovering over a pin or pad highlights those signals with a callout for the name, and clicking makes it stay highlighted for easier reference. Further information can be as detailed or as brief as needed.
Interestingly, Pinion isn’t a web service that relies on any kind of backend. The diagrams are static HTML and JavaScript only, easily included in web pages or embedded in GitHub documentation.
If you think Pinion looks a bit familiar, you’re probably remembering that we covered [Jan]’s much earlier PcbDraw tool, which turned KiCad board files into SVG renderings but had no ability to add labels or interactivity. Pinion is an evolution of that earlier idea, and its diagrams are able to act as both documentation and interactive reference, with no reliance on any kind of external service.
Interested? Pinion has a full tutorial and demo and a growing library of parts, so check it out.
Hackaday Links: July 11, 2021
Well, at least the acronym will stay the same. It looks like black is the new blue for Windows 11, as the BSOD screen gets its first makeover in years. It’s an admittedly minor change, since the on-screen text is virtually identical to the BSOD from recent versions of Windows 10, and the new death-knell even sports the same frowny-face emoji and QR code. Really, the white-on-black color scheme is the only major difference we can see — even the acronym will stay the same. It’s not really that newsworthy, we suppose, although it does make us miss the extremely busy BSODs from back in the Windows NT days.
As the semiconductor shortage continues, manufacturers are getting desperate to procure the parts they need to make their products. And if there’s one thing as certain as death and taxes, it’s that desperation provides opportunity to criminals. A thread over on EEVBlog details an encounter one company had with an alleged scammer, who sent an unsolicited offer to them for a large number of ordinarily hard-to-find microprocessors at a good price. Wisely, the company explored the offer in some depth and found that “Brian” (the representative who contacted them) is actually named Nick Martin and, according to an article on the Electronic Resellers Association International (ERAI) website, is apparently associated with a number of fraudulent operations. Their list of allegedly fraudulent deals made by Mr. Martin stretches back to 2018 and totals over $300,000 of ill-gotten gain.
Last year, friend-of-Hackaday and laser artist Seb Lee-Delisle spent a lot of time and effort getting together an amazing interactive laser light show for the night skies of cities in the UK. Laser Light City, with powerful lasers mounted on the tops of tall buildings, was a smashing success that brought a little cheer into what was an otherwise dreadful time. But we have to admit that the videos and other materials covering Laser Light City left us wanting more — something like that, with a far-flung installation on rooftops and the ability for audience members to control it all from their phone, really needs a deeper “how it works” treatment. Thankfully, Seb has released a video that dives into the nuts and bolts of the show, including a look at ludicrously powerful lasers with beams that can still be seen in broad daylight.
The Shell And The Microcontroller
One of the nicest amenities of interpreted programming languages is that you can test out the code that you’re developing in a shell, one line at a time, and see the results instantly. No matter how quickly your write-compile-flash cycle has gotten on the microcontroller of your choice, it’s still less fun than writing blink_led() and having it do so right then and there. Why don’t we have that experience yet?
If you’ve used any modern scripting language on your big computer, it comes with a shell, a read-eval-print loop (REPL) in which you can interactively try out your code just about as fast as you can type it. It’s great for interactive or exploratory programming, and it’s great for newbies who can test and learn things step by step. A good REPL lets you test out your ideas line by line, essentially running a little test of your code every time you hit enter.

The obvious tradeoff for ease of development is speed. Compiled languages are almost always faster, and this is especially relevant in the constrained world of microcontrollers. Or maybe it used to be. I learned to program in an interpreted language — BASIC — on computers that were not much more powerful than a $5 microcontroller these days, and there’s a BASIC for most every micro out there. I write in Forth, which is faster and less resource intensive than BASIC, and has a very comprehensive REPL, but is admittedly an acquired taste. MicroPython has been ported over to a number of micros, and is probably a lot more familiar.
But still, developing MicroPython for your microcontroller isn’t developing on your microcontroller, and if you follow any of the guides out there, you’ll end up editing a file on your computer, uploading it to the microcontroller, and running it from within the REPL. This creates a flow that’s just about as awkward as the write-compile-flash cycle of C.
What’s missing? A good editor (or IDE?) running on the microcontroller that would let you do both your exploratory coding and record its history into a more permanent form. Imagine, for instance, a web-based MicroPython IDE served off of an ESP32, which provided both a shell for experiments and a way to copy the line you just typed into the shell into the file you’re working on. We’re very close to this being a viable idea, and it would reduce the introductory hurdles for newbies to almost nothing, while letting experienced programmers play.
Or has someone done this already? Why isn’t an interpreted introduction to microcontrollers the standard?
LED Art Hack Chat
Join us on Wednesday, July 1 at noon Pacific for the LED Art Hack Chat with Aaron Oppenheimer!
From the first time humans crawled into a cave with a bit of charcoal to sketch scenes from the world around them, artists have been searching for new media and new ways to express themselves. Natural products ruled for thousands of years, with pigments stolen or crafted from nature as well as wood, ivory, bone, and stone for carving. Time and experience guided our ancestors to new and better formulations and different materials, to the point that what qualifies as art and what we’d normally think of as technology have, in many cases, blended into one, with the artist often engineering projects of mammoth proportions and breathtaking beauty.
 Aaron Oppenheimer co-founded color+light, a company that specializes in large-scale custom art installations for companies like Google, Nike, and Nissan. One of their projects, the “Oddwood Tree”, is displayed alongside other gigantic art pieces at Area15 on the Las Vegas strip. His most recent project, fluora, is a digital houseplant, with addressable LEDs in the leaves that can be controlled by a smartphone app or respond to stimuli in the environment.
Aaron Oppenheimer co-founded color+light, a company that specializes in large-scale custom art installations for companies like Google, Nike, and Nissan. One of their projects, the “Oddwood Tree”, is displayed alongside other gigantic art pieces at Area15 on the Las Vegas strip. His most recent project, fluora, is a digital houseplant, with addressable LEDs in the leaves that can be controlled by a smartphone app or respond to stimuli in the environment.
Aaron will join us on the Hack Chat to discuss the LED as artistic medium. Join us as we learn what it takes to make enormous art that’s strong enough to interact with yet responsive enough to be engaging.
 Our Hack Chats are live community events in the Hackaday.io Hack Chat group messaging. This week we’ll be sitting down on Wednesday, July 1 at 12:00 PM Pacific time. If time zones have you down, we have a handy time zone converter.
Our Hack Chats are live community events in the Hackaday.io Hack Chat group messaging. This week we’ll be sitting down on Wednesday, July 1 at 12:00 PM Pacific time. If time zones have you down, we have a handy time zone converter.
Click that speech bubble to the right, and you’ll be taken directly to the Hack Chat group on Hackaday.io. You don’t have to wait until Wednesday; join whenever you want and you can see what the community is talking about.