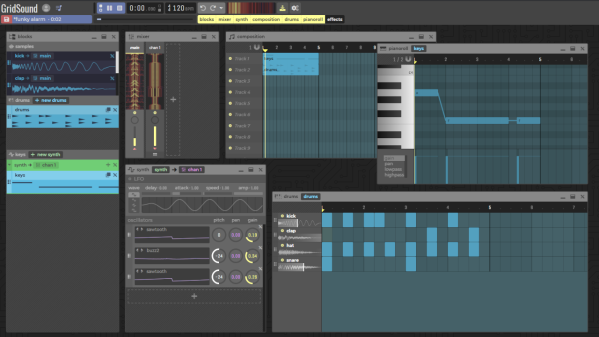
If you’re into creating music, you’ll have a surprisingly large variety of open source options at your disposal, ranging from Audacity as rather simple audio editor to Ardour as a full-blown, studio-worthy DAW — and LMMS, Rosegarden, MusE etc. for anything in between. With [Thomas Tortorini]’s GridSound project, you’ll have one additional choice on your list now, except this one runs in your browser. So if you find yourself in a sudden moment of inspiration, all you’ll need is a browser and off you go.
From the feature set’s point of view, GridSound leans towards LMMS and offers a drum kit, piano roll, and synthesizer. It appears that you won’t be able to record real world instruments at this point, but it’s also a work in progress, so who knows what the future will bring. The code is available on GitHub and you can explore GridSound itself here — no login required, unless you want to save your work. Running in a browser, GridSound is naturally written in JavaScript and uses the Web Audio API to perform the actual audio tasks.
What’s impressive is that [Thomas] opted against any UI framework-of-the-week, but instead implemented everything from scratch in pure vanilla JavaScript. In fact, the entire code base seems to be self-contained without any third party dependencies, and that alone deserves some respect. Sure, JavaScript isn’t everybody’s cup of tea — “real developers use assembly” — so if you prefer something more physical, how about some cardboard music?