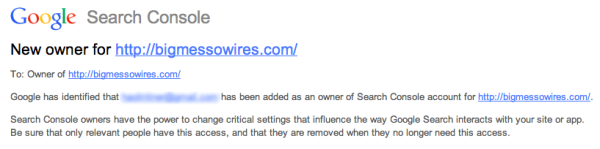
When [Steve] received a notice from Google that a new owner had been added to his Google Search Console account, he knew something was wrong. He hadn’t added anyone to his account. At first he thought it might be a clever phishing tactic. Maybe the email was trying to get him to click a malicious link. Upon further investigation, he discovered that it was legitimate. Some strange email address had been added to his account. How did this happen?
When you want to add a website to Google’s services, they require that you prove that you own the actual website as a security precaution. One method to provide proof is by uploading or creating an HTML file to your website with some specific text inside. In this case, the file needed to be called “google1a74e5bf969ded17.html” and it needed to contain the string “google-site-verification: googlea174e5bf969ded17.html”.
[Steve] logged into his web server and looked in the website directory but he couldn’t find the verification file. Out of curiosity, he tried visiting the web page anyways and was surprised to find that it worked. After some experimentation, [Steve] learned that if he tried to load any web page that looked like “googleNNNNNNN.html”, he would be presented with the corresponding verification code of “google-site-verification: googleNNNNNNNN.html”. Something was automatically generating these pages.
After further investigation, [Steve] found that some malicious PHP code had been added to his website’s index.php page. Unfortunately the code was obfuscated, so he couldn’t determine exactly what was happening. After removing the new code from the index.php file, [Steve] was able to remove the hacker’s email address from [Steve’s] Google account.
This is a very interesting hack, because not only did it allow this one hacker to add himself to [Steve’s] Google account, but it would also have allowed anyone else to do the same thing. This is because each new hacker would have been able to fool Google’s servers into thinking that they had uploaded the verification file thanks to the malicious PHP code. It makes us think that perhaps Google’s verification system should use a separate randomized string inside of the verification file. Perhaps one that can’t be guessed or calculated based on known variables such as the file name.