We typically feature projects from people sharing what they’ve learned while building something for themselves. But our community has a healthy contingent who deploy their skills for the benefit of future generations, developing a child’s natural curiosity for play into interest in understanding the technical world they will grow up in. This field is where MIT’s release of Scratch 3.0 can open up interesting possibilities.
Scratch is a block-based programming language designed for elementary school children, letting them learn fundamental concepts while experimenting in an environment filled with visual and audible feedback. In an effort to make Scratch more widely available, version 2.0 in 2013 moved to the web. But it was built using interactive web technology of the time: Adobe Flash. As Flash has fallen out of favor and scheduled to be phased out in 2020, Scratch 3.0 used React to make the shift to HTML5.
The most immediate benefit is that Scratch can now be used on tablets, which all have modern browsers but very few of which have Flash. Another common educational hardware platform is the Raspberry Pi, which supported Scratch 2 via a convoluted software stack that was far from ideal. Now any hardware with a modern browser can run Scratch, no Flash binaries or custom wrappers are required. The Raspberry Pi foundation certainly seemed excited about this change.
But a more exciting and longer term benefit is Scratch extensions, a mechanism for Scratch programs to communicate with external hardware and online resources. This has evolved in parallel with Scratch 2.0 under the experimental ScratchX umbrella and version 3.0 brings it into core. The launch featured a few official extensions (for connecting to micro:bit, LEGO Mindstroms EV3, etc.) with the promise that custom third-party extensions will soon be possible. This will significantly streamline building a Scratch interface for kid-friendly programmable hardware. Something we’ve seen done for a drone, for exploring SDR, and even for a dollhouse. We’ll be keeping an eye out for the official release of Scratch 3.0 custom extension API, but anyone not afraid of working with fluid pre-release code are certainly welcome to dive in right now.





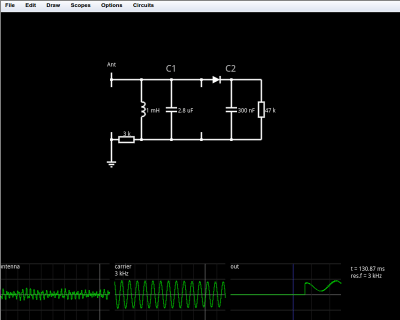
 Like the original simulator, this one is great to show a classroom circuits and encourage building or studying circuits in the browser. There’s no extra software to install, which is handy for an impromptu demo. Another cool feature is the visualization of current flow as animated dots. The dots move in the direction of the current flow and the speed of motion is proportional to the amount of current. Watching a capacitor charge with the moving dots is very illustrative. You can also view data in a scope format or hover the mouse over things to read their values.
Like the original simulator, this one is great to show a classroom circuits and encourage building or studying circuits in the browser. There’s no extra software to install, which is handy for an impromptu demo. Another cool feature is the visualization of current flow as animated dots. The dots move in the direction of the current flow and the speed of motion is proportional to the amount of current. Watching a capacitor charge with the moving dots is very illustrative. You can also view data in a scope format or hover the mouse over things to read their values.