For hackers in the Northern Hemisphere, the seasons of wet and cold are upon us. Staying dry is every bit as important as staying warm, so what better than a hack or two to keep us warm and dry! All you’ll need is a bed sheet, some rope, and a run to the local hardware store, and a bit of knowledge. [NightHawkInLight] has us covered with the excellent video “Recycled Bedsheets Make The Best Waterproof Tarps” as seen below the break.
 [NightHawkInLight] brings old traditional methods into the 21st century by turning away from oil, beeswax and canvas in favor of a recycled bed sheet made waterproof with silicone. The video goes into just enough detail so that you can reproduce their results without fear of working with the powerful solvent being used.
[NightHawkInLight] brings old traditional methods into the 21st century by turning away from oil, beeswax and canvas in favor of a recycled bed sheet made waterproof with silicone. The video goes into just enough detail so that you can reproduce their results without fear of working with the powerful solvent being used.
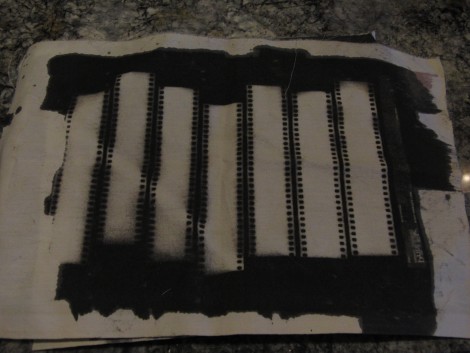
Cheap hardware store grade silicone sealant is thinned by naphtha, worked into the old bed sheet, and then hung out to dry overnight. The result? A perfectly waterproof sheet that’s just as pliable as before treatment. But how can you use it like a tarp, when there are no eyelets? If you watch the video for no other reason, check out the neat attachment trick at the end, where traditional technology is brought to the fore once again with nothing more than a rock and a slip knot.
We can imagine that the uses for such inexpensive, durable home made tarps are many. Perhaps one could put it to use when building your own Custom Cycling Camper.
Continue reading “Hardware Store Chemicals Transform Sheets Into Waterproof Tarps”