Digital color theory can be a tricky concept to wrap one’s mind around – particularly if you don’t have experience with digital art. The RGB color model is about as straightforward as digital color mixing gets: you simply set the intensity of red, green, and blue individually. The result is the mixing of the three colors, based on their individual intensity and the combined wavelength of all three. However, this still isn’t nearly as intuitive as mixing paint together like you did in elementary school.
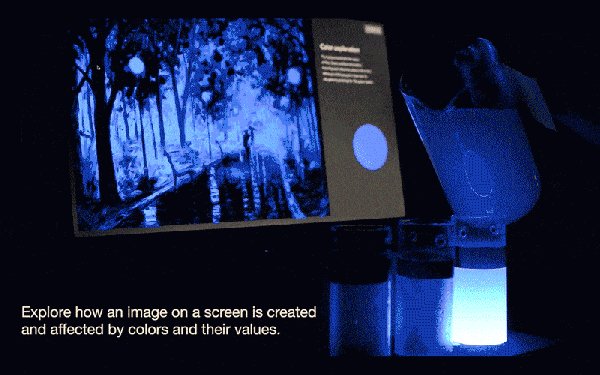
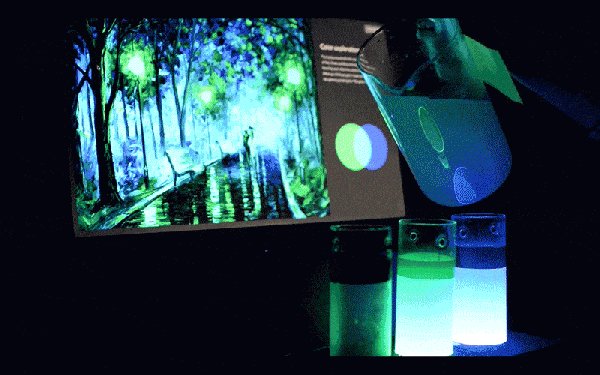
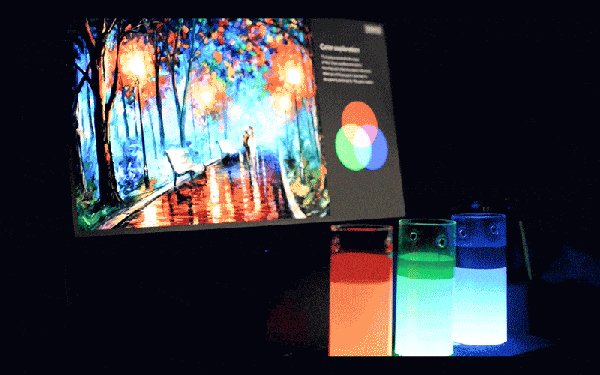
To make RGB color theory more tangible, [Tore Knudsen and Justin Daneman] set out to build a system for mixing digital colors in a way that reflects physical paint mixing. Their creation uses three water-filled containers (one each for red, green, and blue) to adjust the color on the screen. The intensity of each color is increased by pouring more water into the corresponding container, and decreased by removing water with a syringe.
An Arduino is used to detect the water levels, and controls what the user sees on the screen. In one mode, the user can experiment with how the color levels affect the way a picture looks. The game mode is even more interesting, with the goal being to mix colors to match a randomly chosen color that is displayed on the screen.
The practical applications for this project may be somewhat limited, but as an interactive art piece it’s hypnotizing. And, it may just help you with understanding RGB colors for your next project.
Continue reading “A Hypnotizing Interactive Art Piece For Visualizing Color Theory”