Doing magic with cards involves a lot of precise dexterity to know which card is where. For plenty of tricks, this is often knowledge and control of a single card or a small number of cards. But knowing the exact position of every single card in the deck could certainly be helpful, so the Nettle Magic Project was created to allow magicians to easily identify the location of cards in the deck.
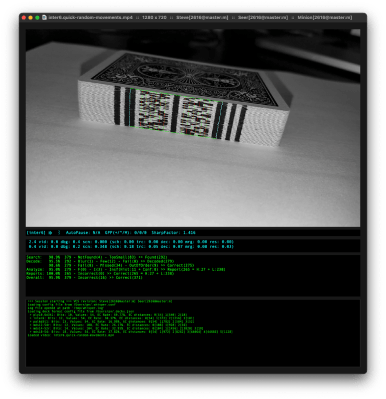
 The system works through the use of computer vision to identify a series of marks on the short edge of a stack of cards. The marks can be printed in IR- or UV-sensitive ink to make them virtually invisible, but for demonstration these use regular black ink. Each card has landmarks printed on either side of a set of bit markers which identify the cards. A computer is able to quickly read the marks and identify each card in order while the deck is still stacked, aiding the magician in whichever trick they need to perform.
The system works through the use of computer vision to identify a series of marks on the short edge of a stack of cards. The marks can be printed in IR- or UV-sensitive ink to make them virtually invisible, but for demonstration these use regular black ink. Each card has landmarks printed on either side of a set of bit markers which identify the cards. A computer is able to quickly read the marks and identify each card in order while the deck is still stacked, aiding the magician in whichever trick they need to perform.
The software only runs on various Apple devices right now, including iPhones and iPads, but the software is readily available fore experimentation if you are a magician looking to try something like this out. Honestly, we don’t see too many builds focusing on magic, sleight-of-hand or otherwise, and we had to go back over a decade to find a couple of custom magical builds from a magician named [Mario].
Thanks to [Tim] for the tip!