Very few people want to invent the universe before they blink their first LED. Sure, with enough interest a lot of folks will drill-down to the atomic level of technology and build their way back up. But there’s something magical about that first time you got your blinky to blink, and knowing how to write makefiles plays no part in that experienc). Now apply that to projects using smartphone as wireless interfaces… how simple can we make it for people?

Jose David Cuartas is working to answer that very question and gives us a guided tour of his progress in this Meta_Processing workshop held during the Hackaday Remoticon. Meta-Processing is an IDE based on — as you’ve probably guessed — Processing, the programming language that unlocked higher-level functionality to anyone who wanted to perform visually-interesting things without becoming software zen masters. The “Meta_” part here is that it can now be done with very limited typing and interchangeably between different spoken languages.
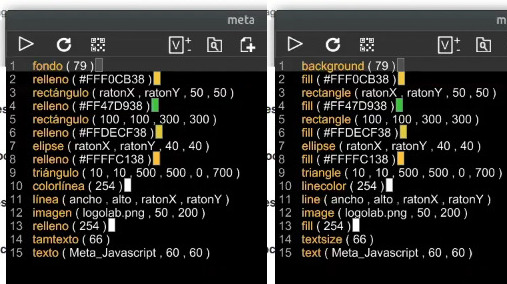
The approach is to take the best of text programming and block programming languages and mash them together. In that way, you don’t type new lines, you add them with a click of the mouse and select the instruction you want to use on that line from a list. It means you don’t need to have the instructions memorized, and avoids typos in your code. The docs for that instruction will be shown on the bottom bar of the IDE to help you with parameters. And the kicker is that since you’re selecting the instructions, choosing any of the IDE’s 14 available spoken languages will update your “code” with translations into the new language.
In the workshop, video of which is included below, Jose demonstrates a number if interesting examples including audio, video, and user input, using a surprisingly small amount of code. The IDE even spawns a server on the network so that the apps you’ve written can be loaded by a smartphone. It has support for communicating with Arduino-compatible devices with digital read/write, analog read, and servo control. There’s even a fork of the project called Meta_Javascript that rolls in the ability to work with REST-like APIs.
People learn in many different ways. Having options like this to help people get to blinky very quickly is a great way to break down barriers to understanding and using computers.
Continue reading “Remoticon Video: Meta_Processing Is A Mashup Of Text And Block Programming”