Arguably, the golden age of browser gaming occurred in the 00s mostly revolving around Adobe Flash. This was an era with high creativity and a low barrier of entry, and also decentralized from gatekeeping app stores. Sadly, these times have passed us by as the security concerns around Flash led to its discontinuation and most casual gamers have migrated to the app store for their fix. But that doesn’t stop some from continuing to bring gaming to the browser, even if those games were never intended for it in the first place like this browser port of Celeste.
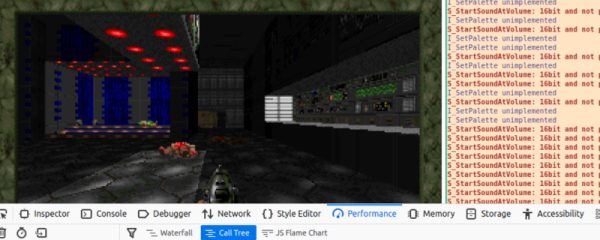
Celeste is an indie platformer where the player climbs a mysterious mountain while confronting her inner struggles. Originally meant for consoles and PC, a group of friends including [velzie], [bomberfish], and [Toshit] aka [r58Playz] took this as a challenge especially after seeing someone else’s half finished web port of this game. Most of the build revolves around WebAssembly (wasm) and around “cursed” .NET runtime hacks which also allow the port to run the community-made Everest mod loader. It uses a multithreaded and JIT compiling version of mono-wasm backported from .NET 10 to .NET 9 to maximize performance. The team actually first started by porting Terraria to the browser, and then moved on to this Celeste port from there.
The port of Celeste can be played here, and their port of Terraria is also available, although may not support a ton of Hackaday traffic so some patience is advised. There are also GitHub repositories for Celeste and Terraria as well. With impressive ports of relatively modern games moving into the browser, perhaps we’re entering a new golden age of browser gaming; we’ve also seen things like Minecraft implemented in only HTML and CSS lately as well.