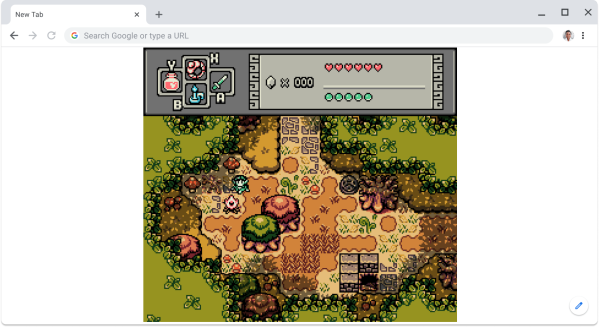
The days that PDFs were the granny-proof Swiss Army knives of document sharing are definitely over, according to [vk6]. He has managed to pull off the ultimate mind-bender: running Linux inside a PDF file. Yep, you read that right. A full Linux distro chugging along in a virtual machine all encapsulated within a document. Just when you thought running DOOM was the epitome of it. You can even try it out in your own browser, right here. Mind-boggling, or downright Pandora’s box?
Let’s unpack how this black magic works. The humble PDF file format supports JavaScript – with a limited standard library, mind you. By leveraging this, [vk6] managed to compile a RISC-V emulator (TinyEMU) into JavaScript using an old version of Emscripten targeting asm.js instead of WebAssembly. The emulator, embedded within the PDF, interfaces with virtual input through a keyboard and text box.
The graphical output is ingeniously rendered as ASCII characters – each line displayed in a separate text field. It’s a wild solution but works astonishingly well for something so unconventional.
Security-wise, this definitely raises eyebrows. PDFs have long been vectors for malware, but this pushes things further: PDFs with computational power. We know not to trust Word documents, whether they just capable of running Doom, or trash your entire system in a blink. This PDF anomaly unfolds a complete, powerful operating system in front of your very eyes. Should we think lightly, and hope it’ll lead to smarter, more interactive PDFs – or will it bring us innocent looking files weaponized for chaos?
Curious minds, go take a look for yourself. The project’s code is available on GitHub.





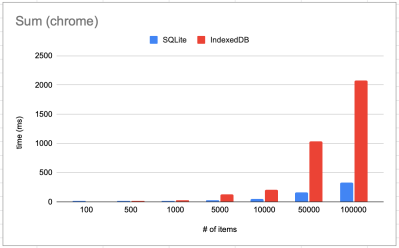
 That brings us to the other reason why it’s absurd. On chrome (as well as Firefox), absurd-sql beats IndexedDB on almost every benchmark. A query like
That brings us to the other reason why it’s absurd. On chrome (as well as Firefox), absurd-sql beats IndexedDB on almost every benchmark. A query like