As frustrating as it may be for a company to lock you into its ecosystem by encrypting their protocols, you have to admit that it presents an enticing challenge. Cracking encryption can be more trouble than it’s worth, though, especially when a device gives you all the tools you need to do an end-run around their encryption.
We’ll explain. For [Valdez], the encrypted communication protocols between a DSC alarm panel and the control pads on the system were serious impediments to integration into Home Assistant. While there are integrations available for these alarm panels, they rely on third-party clouds, which means that not only is your security system potentially telling another computer all your juicy details, but there’s also the very real possibility that the cloud system can either break or be shut down; remember the Chamberlain MyQ fiasco?
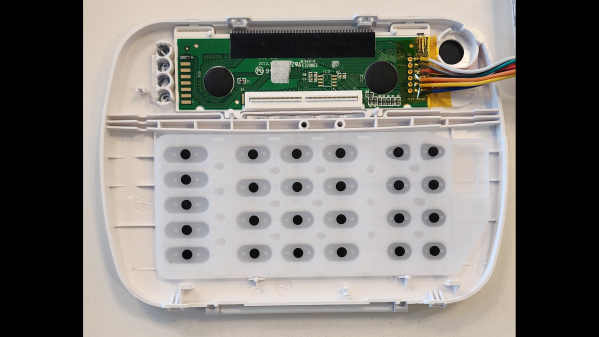
With these facts in mind, [Valdez] came up with a clever workaround to DSC encryption by focusing on physically interfacing with the keypad. The device has a common 16×2 LCD and a 25-key keypad, and a little poking around with a multimeter and a $20 logic analyzer eventually showed that the LCD had an HD44780 controller, and revealed all the lines needed to decode the display with an ESP32. Next up was interfacing with the keypad, which also involved a little multimeter work to determine that the keys were hooked up in a 5×5 matrix. Ten GPIOs on the ESP32 made it possible to virtually push any key; however, the ten relays [Valdez] originally used to do the switching proved unwieldy. That led to an optocoupler design, sadly not as clicky but certainly more compact and streamlined, and enabling complete control over the alarm system from Home Assistant.
We love this solution because, as [Valdez] aptly points out, the weakest point in any system is the place where it can’t be encrypted. Information has to flow between the user and the control panel, and by providing the electronic equivalents to eyes and fingers, the underlying encryption is moot. Hats off to [Valdez] for an excellent hack, and for sharing the wealth with the HA community.