This isn’t a Hackaday Prize entry that will change the world, but that doesn’t mean there’s not a place for it. [vdirienzo] is building an ultra low-cost 3D printer controller for 3D printers and other CNC machine. It’s not going to change the world, but it is a rather interesting little device.
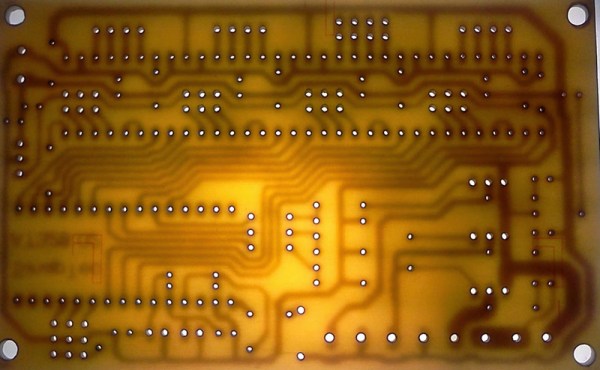
This printer controller is very minimal, with a single-sided circuit board with just enough parts and components to make this board useful. The stepper motor drivers are from Pololu, and most of the other components are stuff you could pull out of a reasonably stocked junk drawer. The microcontroller is rather interesting; it’s an Arduino Nano. Instead of the ATMega644 and ‘Mega1280 microcontrollers found on other 8-bit printer controller boards, [vdirienzo] slimmed down the Teacup firmware to fit on the ATMega328 in the Arduino Nano.
The SinapTec is not by any means the first effort to create an ultra low-cost controller board for a 3D printer that can be assembled at home. The RepRap Gen 7 electronics can be manufactured on a RepRap or small CNC mill. There’s not much to these boards – just a small, single-sided board. If you want a small, simple, and cheap controller board for a 3D printer, this is all you need.
While a cheap 3D printer controller board doesn’t really fit with the ‘change the world’ theme of The Hackaday Prize, that doesn’t mean there’s still not a place in the contest for [vdirienzo]’s entry; we have a Best Product category, with a $100k prize and a six month residency in the Hackaday Design Lab. If that’s not enough reason to build something cool – even if it won’t change the world – we don’t know what is.

















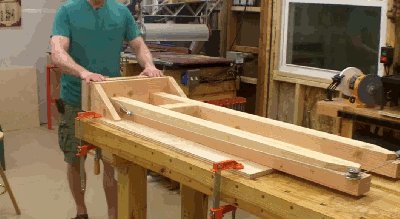
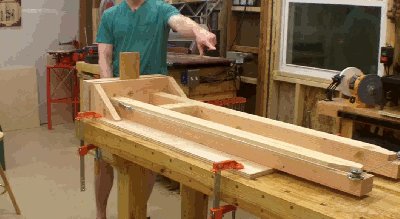
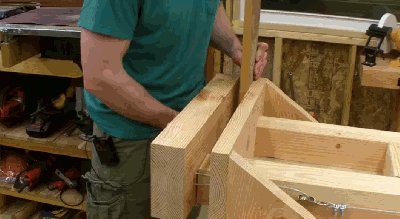
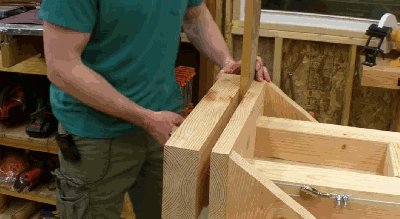
 Wood worker [Andrew] wanted a
Wood worker [Andrew] wanted a 








