These days, working with a display in software is fairly easy. Thanks to the convenience of the modern OS, we’re blessed with graphical user interfaces, where things such as buttons and windows and text are all taken care of for us. Of course, once you start to wander off the beaten track, particularly in embedded systems with no GUI, things can get a little more difficult. For these situations, [JSBattista] wrote some code to blast text directly to the Linux framebuffer.
It’s a project borne out of necessity. Working with a Raspberry Pi with no X server, it was found that the console text size made it difficult to display data. By writing directly to the framebuffer, it would be possible to display text of a larger size without having to implement a full GUI, and overheads could be kept to a minimum.
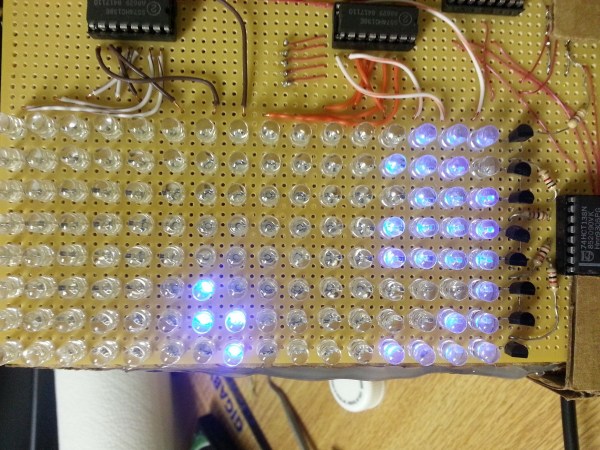
Working in this manner comes with some limitations. Glyphs are taken from an array in bitmap format, rather than font files. In this case, a font akin to that of the Alien sentry gun interface was chosen, for an attractive sci-fi look. Lowercase characters are currently unimplemented. Testing thus far has been on Raspberry Pi and Beaglebone non-GUI systems, with performance varying depending on platform.
It’s a project we suspect might prove useful to the developers of lightweight embedded systems. It’s something that may take some tweaking and experimentation to implement, but the hacker set rarely shy away from a challenge. If you’re eager to get down and dirty with some heavy programming, this tutorial on Linux graphics will help.