For a large part of the 20th century, motion pictures were distributed on nitrate film. Although cheaper for the studios, this film was highly flammable and prone to decay. On top of that, most film prints were simply discarded once they had been through their run at the cinema, so a lot of film history has been lost.
Sometimes, the rolls of projected film would be kept by the projectionist and eventually found by a collector. If the film was too badly damaged to project again, it might still get tossed. Pushing against this tide of decay and destruction are small groups of experts who scan and restore these films for the digital age.

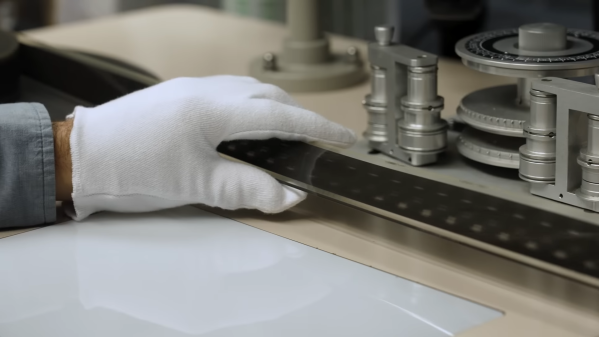
The process is quite involved – starting with checking every single frame of film by hand and repairing any damaged perforations or splices that could come apart in the scanner. Each frame is then automatically scanned at up to 10K resolution to future-proof the process before being painstakingly digitally cleaned.
The real expertise is in knowing what is damage or dirt, and what is the character of the original film. Especially in stop-motion movies, the subtle changes between frames are really part of the original, so the automatic clean-up tools need to be selectively reined in so as not to lose the charm and art of the film-makers.
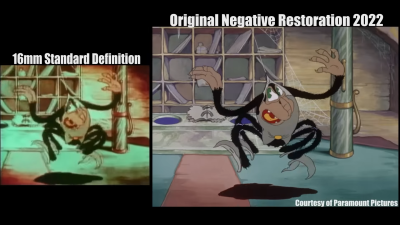
The results are quite astonishing and we all have teams like this to thank for protecting our cultural heritage.
If you’re interested in watching the process, then check out the video after the break. If you fancy a go at automatic film digitising yourself (preferably not on unique historical prints!) then we’ve shown projects to do just that in the past.
Thanks to [Cliff Claven] for the tip.