[Daniel] stumbled on an interesting paper (which we featured before) on Doppler gesture sensing using only a computer’s speaker and microphone. Unfortunately the paper didn’t include source code so [Daniel] created his own implementation of Doppler gesture sensing in JavaScript that works right in the browser.
[Daniel]’s JavaScript library generates a sine wave at 20 kHz that’s played through the computer’s speakers. The frequency is high enough that it’s pretty much inaudible. While the tone is being played through the speakers, the computer’s microphone is used to sample the audio and calculate the frequency spectrum of the signal. As you move your hand closer to the computer while the tone is playing, the frequency of the received signal shifts higher; as you move your hand away, it shifts lower. [Daniel]’s script looks for this frequency shift and uses it to trigger events.

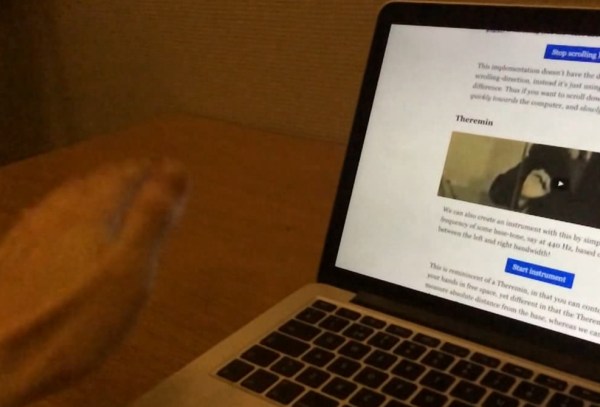
[Daniel] has some awesome examples included on his website where you can test out the functionality for yourself. He has a hands-free scrolling example, spectrum plot, and even a virtual theremin. Since his code is bundled up into an easy-to-use library, it should be fairly easy to integrate into any webpage. The only real limitation to the library is that it only works in Chrome right now (Firefox doesn’t support disabling echo cancellation).