What a time to be alive! The range of things you never knew you needed but absolutely must have expands at a breakneck pace, such that it’s now possible to pick up a belt buckle with an embedded LED matrix to scroll messages. We have no idea what the use case for something like this is, but some people will buy anything.
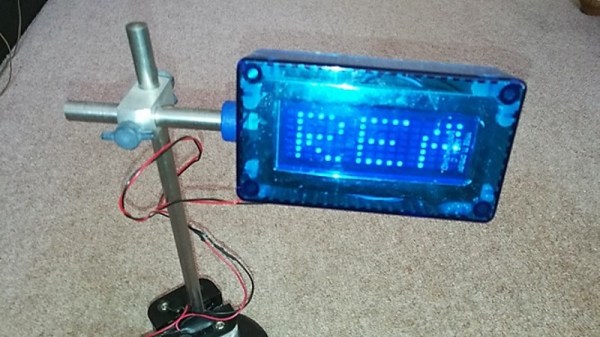
One such person was a friend of [Brian Moreau], who doubled down after being gifted the glowing bauble by turning it into a WiFi enabled Tweet-scrolling belt buckle. It appears to be a just for fun project, and to be honest one would need a heck of a belt for the buckle after his mods. He added an ESP8266 to take care of monitoring his Twitter account and driving the display on the belt buckle, a non-trivial task given that the thing is programmed with only two buttons that scroll through characters to compose a message. The microcontroller might have fit inside the original buckle or only added a little to its bulk, but [Brian] decided to replace the two coin cells powering it with an external 6-volt battery pack. That required a buck converter to power the ESP, so the whole thing ended up being thrown in a case and acting more like a neat display than a flashy fashion statement.
We’d bet some tradeoffs could be made to reduce the bulk and get that buckle back where it belongs, though. Once it does, maybe it’ll be part of a complete LED-laden ensemble, from head to toe.