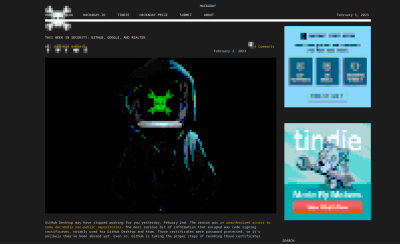
[Fathy] gets a kick out of doing odd things with Chromium, and Carbonyl is a clever byproduct of that hobby. In this case, it’s what you get when you connect chrome’s renderer to an SVG output module and then convert that SVG to colored characters on a terminal. See, html2svg is an earlier project, taking Chromium’s Skia engine and plugging it into an SVG back-end. And once you have SVG, why not render it to the terminal?

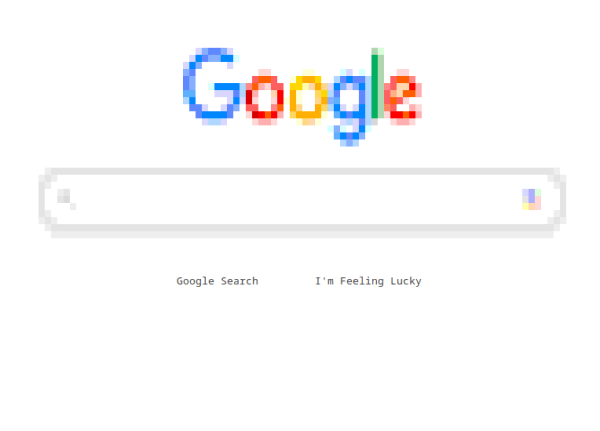
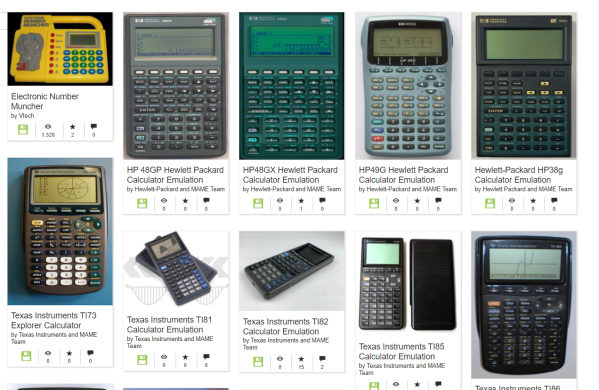
And the results are actually pretty impressive. Imagery is rendered using Unicode 2584, a half-block character. The background and foreground color can be set per character, giving us two controllable pixels per character. Text is handled a bit differently, rendering using the normal text fonts, making for readable pages.
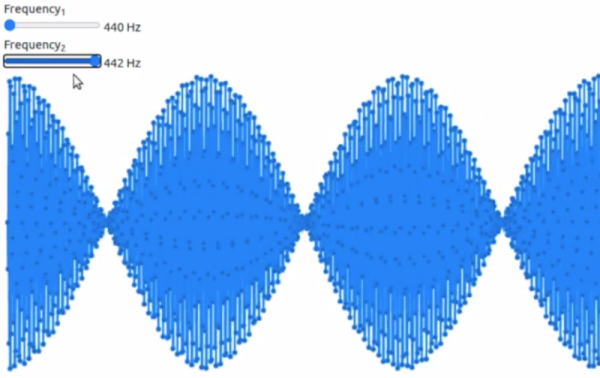
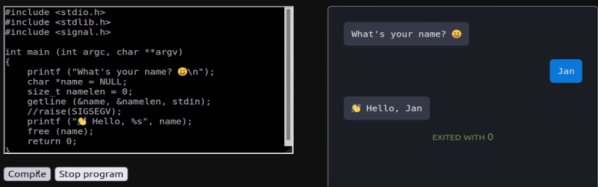
The source is very much a work in progress, but there are some neat ideas already coalescing around the project, like using sixels for better rendering. There’s already decent mouse support and audio output, making for an impressive terminal experience. This might be a project to keep an eye on.