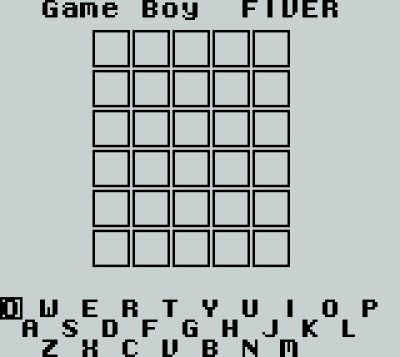
The popular word game Wordle is both an addictive brain teaser for some and a perpetual social media annoyance for others. Its runaway success has spawned a host of clones, among them one created for the Nintendo Game Boy with a reduced vocabulary. [Alexander Pruss] took on the challenge of improving it by fitting the entire 12972-strong 5-letter-word vocabulary as well as the 2315-word answer list into a 32K cartridge along with the code. The challenge in compression on a platform of such meager resources is to devise an algorithm which does not require more computing power or memory than the device has at its disposal. His solution is both elegant and easy to understand.
 Starting by dividing the words into lists by first letter such that he can ignore the letter, he can reduce each word to 20 bits as four 5-bit letters. The clever part comes when he organises the words alphabetically, meaning that the 20-bit numbers representing each word are in numerical order.
Starting by dividing the words into lists by first letter such that he can ignore the letter, he can reduce each word to 20 bits as four 5-bit letters. The clever part comes when he organises the words alphabetically, meaning that the 20-bit numbers representing each word are in numerical order.
Thus instead of storing the full number he could store the difference between it and its predecessor. With a few extra tweaks he was able to get the full list down to an impressive 20186 bytes, but was still faced with not enough space. Turning to the Wordle code he found that a library function call could be switched to an alternative with a much more efficient footprint, resulting in a new ROM with all words in place and ready to play.
Of course our community have applied their minds to Wordle and we’ve featured more than one hack based upon it. Mostly they have involved automated solving, so this retro gaming version breaks new ground.
Header image: Sammlung der Medien und Wissenschaft, CC BY 4.0.