We’ve said many times that while woodworking is a bit outside our wheelhouse, we have immense respect for those with the skill and patience to turn dead trees into practical objects. Among such artisans, few are better known than the legendary Norm Abram — host of The New Yankee Workshop from 1989 to 2009 on PBS.
So we were pleased when the official YouTube channel for The New Yankee Workshop started uploading full episodes of the classic DIY show a few months back for a whole new generation to enjoy. The online availability of this valuable resource is noteworthy enough, but we were particularly impressed to see the channel start experimenting with AI enhanced versions of the program recently.

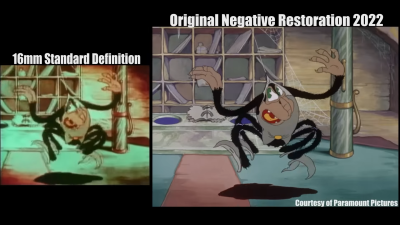
Originally broadcast in January of 1992, the “Child’s Wagon” episode of Yankee Workshop was previously only available in standard definition. Further, as it was a relatively low-budget PBS production, it would have been taped rather than filmed — meaning there’s no negative to go back and digitize at a higher resolution. But thanks to modern image enhancement techniques, the original video could be sharpened and scaled up to 1080p with fairly impressive results.
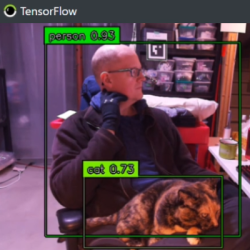
That said, the technology isn’t perfect, and the new HD release isn’t without a few “uncanny valley” moments. It’s particularly noticeable with human faces, but as the camera almost exclusively focuses on the work, this doesn’t come up often. There’s also a tendency for surfaces to look smoother and more uniform than they should, and reflective objects can exhibit some unusual visual artifacts.
Even with these quirks, this version makes for a far more comfortable viewing experience on today’s devices. It’s worth noting that so far only a couple episodes have been enhanced, each with an “AI HD” icon on the thumbnail image to denote them as such. Given the computational demands of this kind of enhancement, we expect it will be used only on a case-by-case basis for now. Still, it’s exciting to see this technology enter the mainstream, especially when its used on such culturally valuable content. Continue reading “Norm Abram Is Back, And Thanks To AI, Now In HD”